Стили для разных типов носителей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
@media screen { /* Стиль для отображения в браузере */
BODY {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
color: navy /* Цвет текста */
}
H1 {
background: linen; /* Цвет текста */
border: 2px dashed maroon; /* Рамка вокруг заголовка */
color: sienna; /* Цвет текста */
padding: 7px /* Поля вокруг текста */
}
H2 {
color: darkolivegreen; /* Цвет текста */
margin: 0px /* Убираем отступы */
}
P {
margin-top: 0.5em /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
BODY {
font-family: Times, 'Times New Roman', serif /* Шрифт с засечками */
}
H1, H2, P {
color: black /* Черный цвет текста */
}
}
</style>
</head>
<body>
...
</body>
</html>
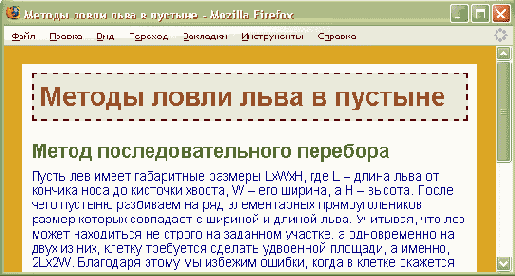
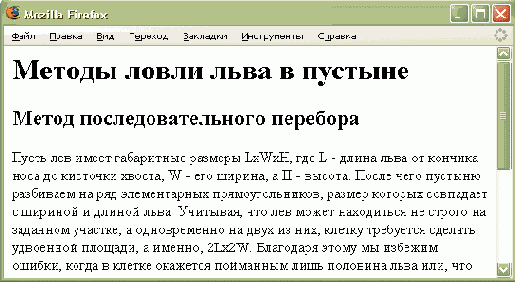
В данном примере вводится два стиля — один для изменения вида элементов при их обычном отображении в браузере, а второй — при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 3.1 и рис. 3.2.

Рис. 3.1. Страница для отображения в окне браузера

Рис. 3.2. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу. Или пойти на хитрость и временно заменить слово print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 3.2.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов — один для печати, другой для отображения в браузере — и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <LINK> с параметром media, значением которого выступают все те же типы, перечисленные в табл. 3.1.
В примере 3.3 показано, как создавать ссылки на CSS-файлы, которые предназначены для разных типов носителей.
