"Пульки"-картинки
Если стандартные формы "пулек" автора страницы не устраивают, он может использовать нестандартные. Для этого ему придется "пульку" нарисовать самому и в виде графического файла разместить на Web-узле. У такой "пульки" есть URL, который используется в CSS для обращения к ней.
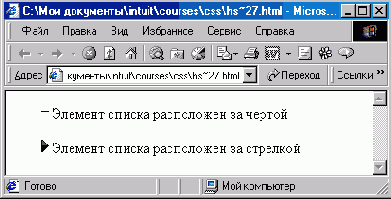
<UL STYLE="list-style-image:url(bimage.gif);" > <LI>Элемент списка расположен за чертой </UL>
Картинка может быть и более замысловатой. Это уже зависит от фантазии автора документа. Например, можно создать картинку-стрелочку: (открыть)
<UL STYLE="list-style-image:url(barrow.gif);" > <LI>Элемент списка расположен за стрелкой </UL>

Рис. 11.15.
Здесь надо признаться в маленьком обмане. Если вы пользователь Internet Explorer, то все, что здесь написано — верно. Фрагмент кода, представленный перед примером, является его точной копией. Однако перед пользователями Netscape Navigator придется извиниться: Netscape Navigator этот атрибут не поддерживает. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра страницы браузером от Netscape.
